An example application plug-in with a minimal selection service based on mitk::DataNode objects.

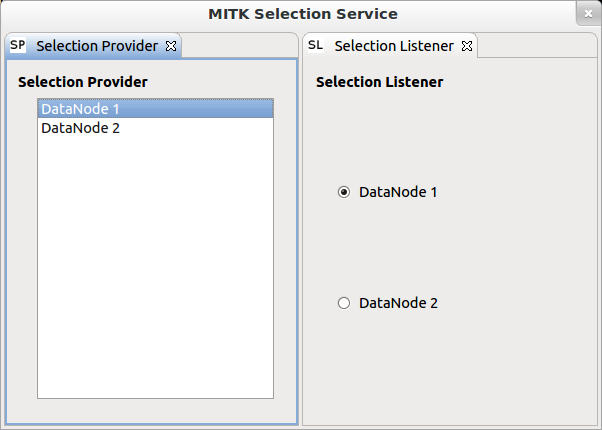
This example is an alternative for the Qt selection service described in the previous example. The selection service is based on MITK data nodes. Again the selection service is used to connect the selection of QListWidgetItems of the SelectionView with the radio buttons from the ListenerView and the functionality is the same.
This time the SelectionView does not inherit from berry::QtViewPart but from QmitkAbstractView. QmitkAbstractView provides a virtual method called GetDataNodeSelectionModel() with which the selection model of the QListWidget can be returned. No selection provider needs to be registered explicitly with the workbench.
In the SelectionViewMitk.h the method from QmitkAbstractView ist declared:
First we need to create two data nodes and set some creative names in the SelectionViewMitk.cpp:
These data nodes are used to create two QListWidgetItems that are added to the QListWidget:
Now if one of the data nodes is selected in the QListWidget or the selection changes this is registered by the ListenerView. In the ListenerViewMitk.h we reimplement the method from QmitkAbstractView that implements the selection listener functionality:
The simple implementation of this method looks as follows:
View complete source files:
[Selection Service] [Previous: Qt Model/View selections] [BlueBerry Examples]
