|
Medical Imaging Interaction Toolkit
2024.12.99-d991a09f
Medical Imaging Interaction Toolkit
|

Open your IDE. All steps can be found among the listed projects. The first program shows how to display an image in a 2D view. The picture above is a screenshot of the program. The program has to be executed using the image file Pic3D.nrrd.
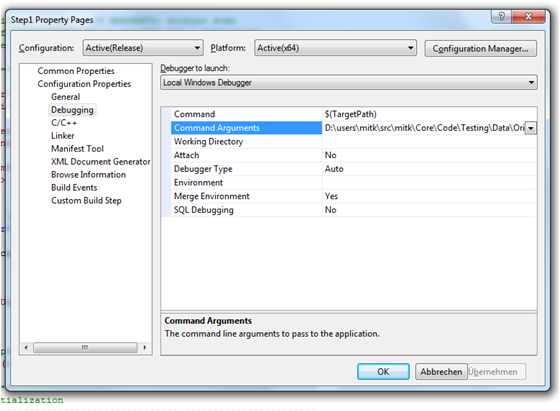
If you are using Visual Studio start MITK.sln in your bin\ subdirectory to start it with all required paths set. To set the image file path in Visual Studio, right click on "MitkStep1"-project and go to 'Properties -> Configuration Properties -> Debugging'. Now insert the image file path to Pic3D.nrrd in the "Command Arguments" text field. Then right click on the "MitkStep1"-project again and select "Set as StartUp Project". Start to run the code. Use this also in the following steps.

The code is divided into parts I through V. First of all a DataTree has to be created. Then data has to be read from a file which afterwards has to be put into the tree. Part IV creates a window and passes the tree to it. The last part deals with some Qt-specific initialization.