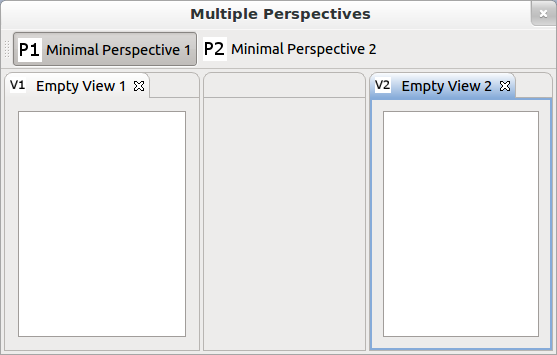
The second example creates two perspectives. The first perspective has a visible editor area and uses a folder to bring the first view to the left side. The second perspective sets the editor area to invisible. The two views are filled with an empty QListWidget. The perspective bar is enabled.
The visibility of the editor area is set in the corresponding perspective cpp file by:
layout->SetEditorAreaVisible(true);
The visibility of the perspective bar is set in the applications MultiplePerspectives.cpp:
configurer->SetShowPerspectiveBar(true);
Here we can also set/change some other general preferences (e.g. the initial size):
configurer->SetInitialSize(QPoint(600, 400));
The perspective bar:
The icons of the perspectives are defined by the extension declaration in the plugin.xml of the example and lie in the resources directory of the plug-in:
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.0"?>
<plugin>
<extension id="org.mitk.example.multipleperspectives" point="org.blueberry.osgi.applications">
<application>
<run class="MultiplePerspectives"/>
</application>
</extension>
<extension point="org.blueberry.ui.perspectives">
<perspective
id="org.mitk.example.minimalperspective"
name="Minimal Perspective 1"
icon="resources/perspectiveIcon1.png"
class="MinimumPerspective">
</perspective>
</extension>
<extension point="org.blueberry.ui.perspectives">
<perspective
id="org.mitk.example.extendedperspective"
name="Minimal Perspective 2"
icon="resources/perspectiveIcon2.png"
class="ExtendedPerspective">
</perspective>
</extension>
<extension point="org.blueberry.ui.views">
<view
id="org.mitk.views.emptyview1"
name="Empty View 1"
icon="resources/viewIcon1.png"
class="EmptyView1">
</view>
</extension>
<extension point="org.blueberry.ui.views">
<view
id="org.mitk.views.emptyview2"
name="Empty View 2"
icon="resources/viewIcon2.png"
class="EmptyView2">
</view>
</extension>
</plugin>
View complete source files:
[BlueBerry Application Framework] [Previous: A minimal BlueBerry application] [Next: Selection Service]