|
Medical Imaging Interaction Toolkit
2016.11.0
Medical Imaging Interaction Toolkit
|
|
Medical Imaging Interaction Toolkit
2016.11.0
Medical Imaging Interaction Toolkit
|

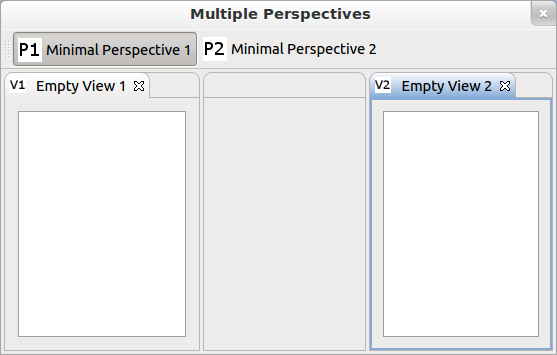
The second example creates two perspectives. The first perspective has a visible editor area and uses a folder to bring the first view to the left side. The second perspective sets the editor area to invisible. The two views are filled with an empty QListWidget. The perspective bar is enabled.
The visibility of the editor area is set in the corresponding perspective cpp file by:
The visibility of the perspective bar is set in the applications MultiplePerspectives.cpp:
Here we can also set/change some other general preferences (e.g. the initial size):
The perspective bar:

The icons of the perspectives are definded by the extension declaration in the plugin.xml of the example and lie in the resources directory of the plug-in:
View complete source files:
[BlueBerry Application Framework] [Previous: A minimal BlueBerry application] [Next: Selection Service]